南昌網站設計的7大基本原則
時間:2021-08-18來源:南昌網站建設公司、南昌網站制作、南昌APP軟件開發、南昌小程序制作、南昌網站
網站設計對于能否給用戶留下好的印象至關重要,你可以采取各種策略來提高轉化率或符合搜索引擎要求(提高SEO排名),但如果網站設計讓人不令人滿意,那么一些可能只是徒勞。

確保網站有不錯的視覺效果,并提供無縫的用戶體驗是重中之重。WebFX的研究表明:
94%的第一印象與網站設計有關。
一個網站75%的可信度來自它的設計。
89%的消費者會因為用戶體驗不佳轉而選擇競爭對手。
你的產品和/或服務可能做的很好,但如果沒有充分展示你的數字品牌,可能會面臨達不到目標的風險。
設計是一種營銷,它傳達了品牌的個性。如果你想要以吸引人的方式受眾推廣品牌,那么你需要遵循以下7個基本原則,才能創造出吸引力:
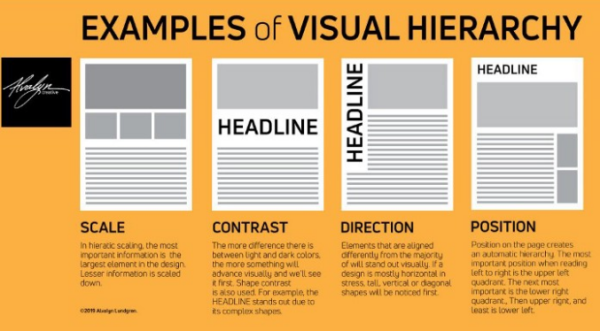
1. 視覺層次結構
網頁設計中最重要的原則之一,視覺層次是關于重要元素的排列。每個頁面內容的層次結構是由以下因素影響的:

尺寸:較大的元素更容易被注意到。
顏色:明亮的顏色比暗淡的顏色更能吸引注意力。
方向和對齊:與其他大部分元素不同的元素會更突出。
重復:重復相同的風格可以暗示內容更相關。
對比:色彩的強烈對比會使一個特定的元素突出。
留白:元素周圍留有更多空間更能吸引眼球。
紋理和風格:更豐富的紋理和/或風格更能脫穎而出。
這個原則的一個關鍵部分是,你想建立一個讓受眾最關注的區域。銘記自己商業目標,并對受眾最需要看到的內容進行排名。然后調整上述特征,以確保人們會關注到這些東西。
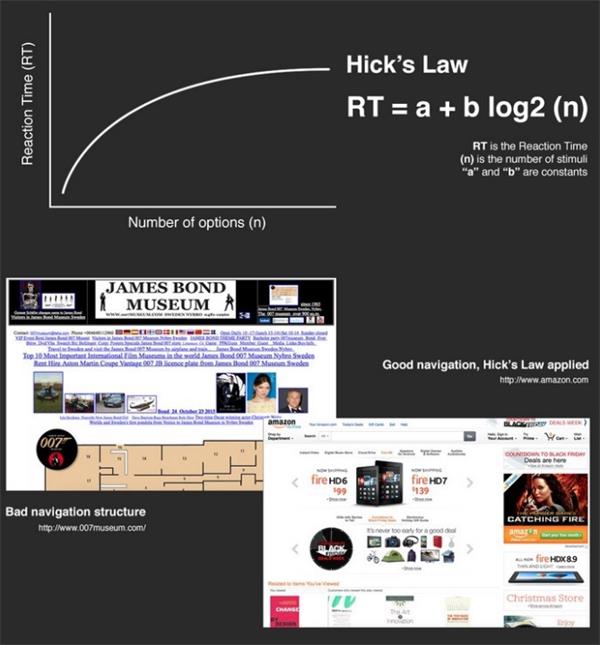
2.希克定律
根據希克定律(以心理學家威廉·埃德蒙·希克和雷·海曼的名字命名的),建議你給用戶的選擇越多,做出決定的時間就越長。

大家應該都有這樣的經歷,比如去了一家有很多菜選擇的餐館,就會花更多時間決定點哪些菜。
同樣的道理也適用于網站,你提供給訪問者的選項越多,他們就越難瀏覽。基本上,你需要保持簡單并排除選項。如果你提供的產品種類很多,那么考慮提供一個過濾功能,不要隱藏它!
想象一下,如果亞馬遜、淘寶等在他們的主頁上展示所有的產品,那只會讓用戶看花了眼。
3.費茨定律
這一定律以著名心理學家保羅·菲茨的名字命名,使用指點設備到達一個目標的時間,與當前設備位置和目標位置的距離(D)和目標大小(S)有關。

1.設備當前位置和目標位置的距離(D)。距離越長,所用時間越長;
2.目標的大小(S)。目標越大,所用時間越短。
例如,將鼠標(指移動設備拇指)移動到你想點擊的下一個地方所需要的時間。通過到目標的距離除以目標大小來計算。因此,網站上的距離越長,元素的大小越小,用戶到達它需要的時間就越長,這就導致他們需要花費的精力更多。
記住,好的UX(用戶體驗)是讓你的用戶更容易而不是更困難,但這并不意味著越大越好。占據半個屏幕的按鈕顯然就非常不合理。
更重要的是在屏幕主要元素上與所有其他按鈕保持合理的比例,對于不同設備(如手機、平板電腦、臺式機等)來說是不一樣的。
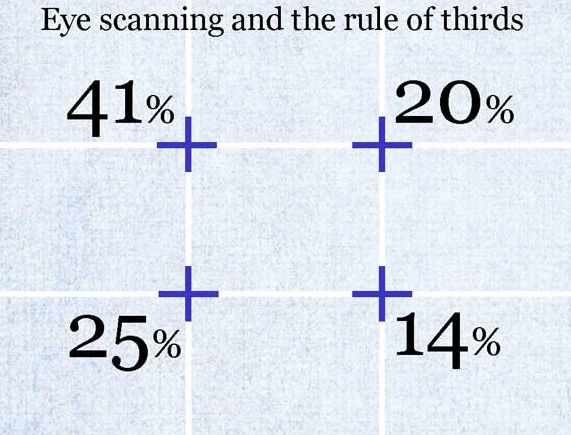
4. 三分法
三分法來源于黃金分割理論。三分法解釋了一張圖像應該被分成9等份。如下所示:

將圖像分成9等份,可以得到4個交點。這些交點往往是會讓大家眼睛停留最久的位置。設計師可以根據重要性定位圖片想要突出內容的位置。

正如你在上圖中所看到的,你的眼睛會花更多的時間在右上方的交叉點上,那是也是適合放置關鍵內容的地方。不管你是不是有意的,三分法總是有效的。
5.格式塔設計原則
格式塔設計法則是德國心理學家馬克斯·韋特海默、庫爾特·考夫卡和沃爾夫岡·柯勒設計的一套原則,描述了人眼如何感知元素。
這些原則的名字“格式塔(Gestalt)”,在英語中的意思是“統一的整體”,建立在“一個有組織的整體,被認為大于其各部分之和”的理論基礎上。
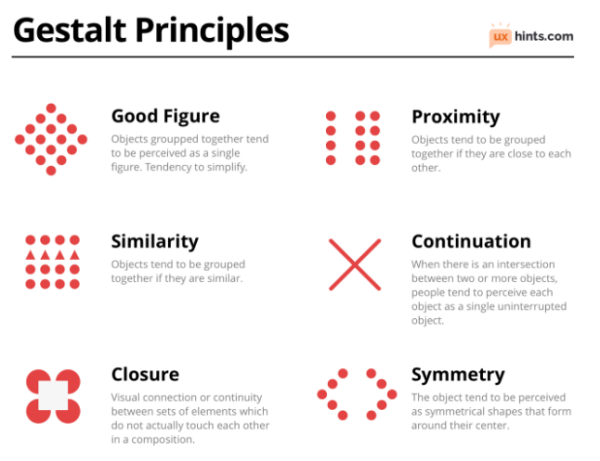
構成格式塔設計法則的法則多達10條,但最常見的法則是:

1. 簡單原則(Simplicity),人腦有化繁為簡的能力,設計的構圖越復雜用戶理解起來越費勁。
2.圖形與背景關系原則(Figure-ground),在設計中應用圖形與背景關系原則,可以使你的作品傳達信息的方式有很大的不同。
3.接近性或鄰近原則(proximity),即空間中距離相近的元素有被看作一體的趨勢。
4.相似原則(similarity),刺激物的形狀、大小、顏色、強度等物理屬性方面比較相似時,這些刺激物就容易被組織起來而構成一個整體。
5.連續性原則(good continuation)
如果一個圖形的某些部分可以被看作是連接在一起的,那么這些部分就相對容易被我們知覺為一個整體。
6.封閉的原則(closure).有時也稱閉合的原則。有些圖形是一個沒有閉合的殘缺的圖形,但主體有一種使其閉合的傾向,即主體能自行填補缺口而把其知覺為一個整體。
這些設計原則對于設計適合品牌的網站至關重要。好的用戶體驗讓用戶的生活更加輕松,那些訪問你網站的人應該一眼就能找到他們要找的東西。
6. 留白
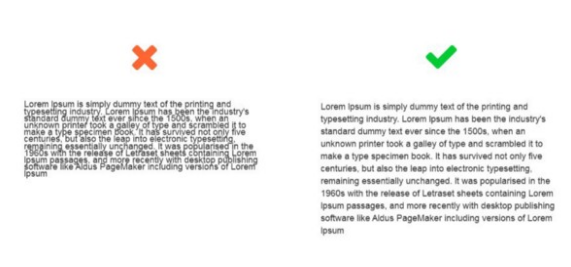
整合空白(元素之間的空白)是一個很好的做法,可以確保你的網站不會堆滿內容。應該創建一個簡潔的設計,以正確地傳達你的信息,以你必須明智地決定把包括圖像在內的內容放在哪里,以及不放在哪里。

在上面的圖片中,頁面的一邊是擁擠的,不利于閱讀;另一邊是清晰的,便于瀏覽者一眼就能看到內容。總而言之,一定要避免填鴨式的內容。
7. 奧卡姆剃刀原理
“奧卡姆剃刀”(Occam 's Razor)是哲學家奧卡姆(Occam)威廉(William of Occam)提出的另一個保持簡潔的原則。再次強調,不要用信息轟炸人們,而要采取極簡主義的方式。簡單往往是正確的。

如果你不想完全隱藏所有的信息。把它放在次要位置,比如放在網站的另一個頁面上。那些認真尋找關于你的企業信息的人會主動去找到它,但對大多數人來說,他們只是想在登陸(首頁/介紹)頁面上看到簡單的內容。
結論
可以說這些原則中有一些是重疊的,但是,你仍然需要把每一個都考慮進去。有效的網頁設計并不等同于好的藝術。你的目標只是讓人們在你的網站上停留足夠長的時間,以完成業務目標,同時提供高質量體驗,讓他們繼續回訪。
道然專注于提供定制化網站建設、系統開發、微信開發、小程序開發、整合營銷等服務,多年的互聯網經驗讓道然能準確的洞察市場風向,幫助客戶贏得更廣闊的互聯網市場,以客戶為本,幫助企業做好線上建設,搭建對外溝通的橋梁,讓每一家企業擁有自己的名片。道然根據企業形象,主打量身定制,拒接千篇一律,我們只做高端。
返回列表